Conception d’un site WordPress
Pour la phase 2, vous devez concevoir le site web responsive complet d’un client. Les pages et leur contenu doivent se conformer au plan de l’arboressance fournis par le client.
Vous êtes libre de concevoir le site de la façon qu’il vous plaira, avec les extensions de votre choix et selon le style que vous aurez décidé.
Toute cette liberté s’accompagne ne viens pas sans contrepartie; vous devrez faire des recherches pour touver, comprendre et intégrer les éléments de votre choix. L’enseignant viendra vous aider uniquement si vous avez déjà fait l’effort d’essayer de comprendre par vous-même.
LES ÉTAPES
- Installation de WordPress sur votre poste
- Trouver votre thème responsive et le faire approuver
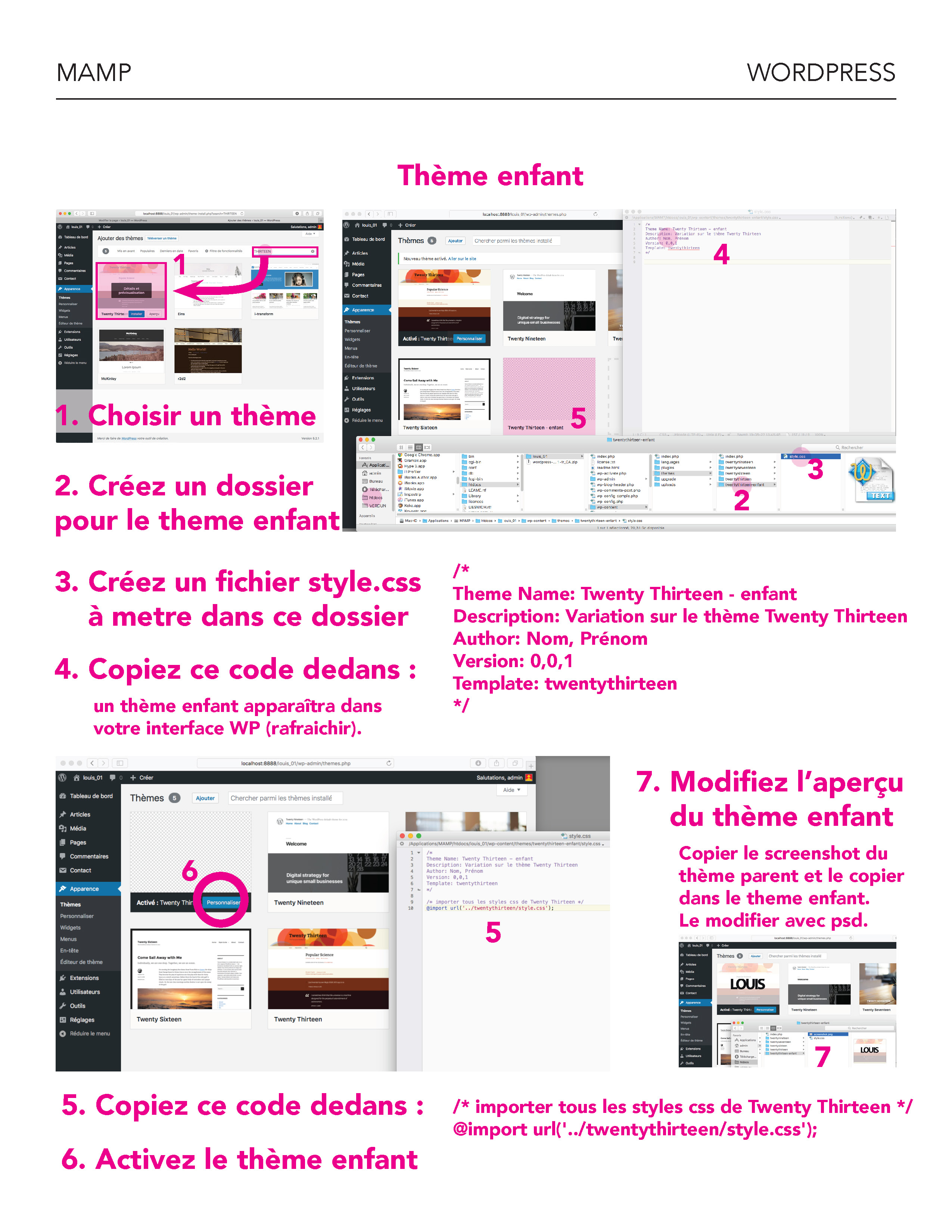
- Créer un thème-enfant et personnaliser le visuel
- Optimiser les images et les importer
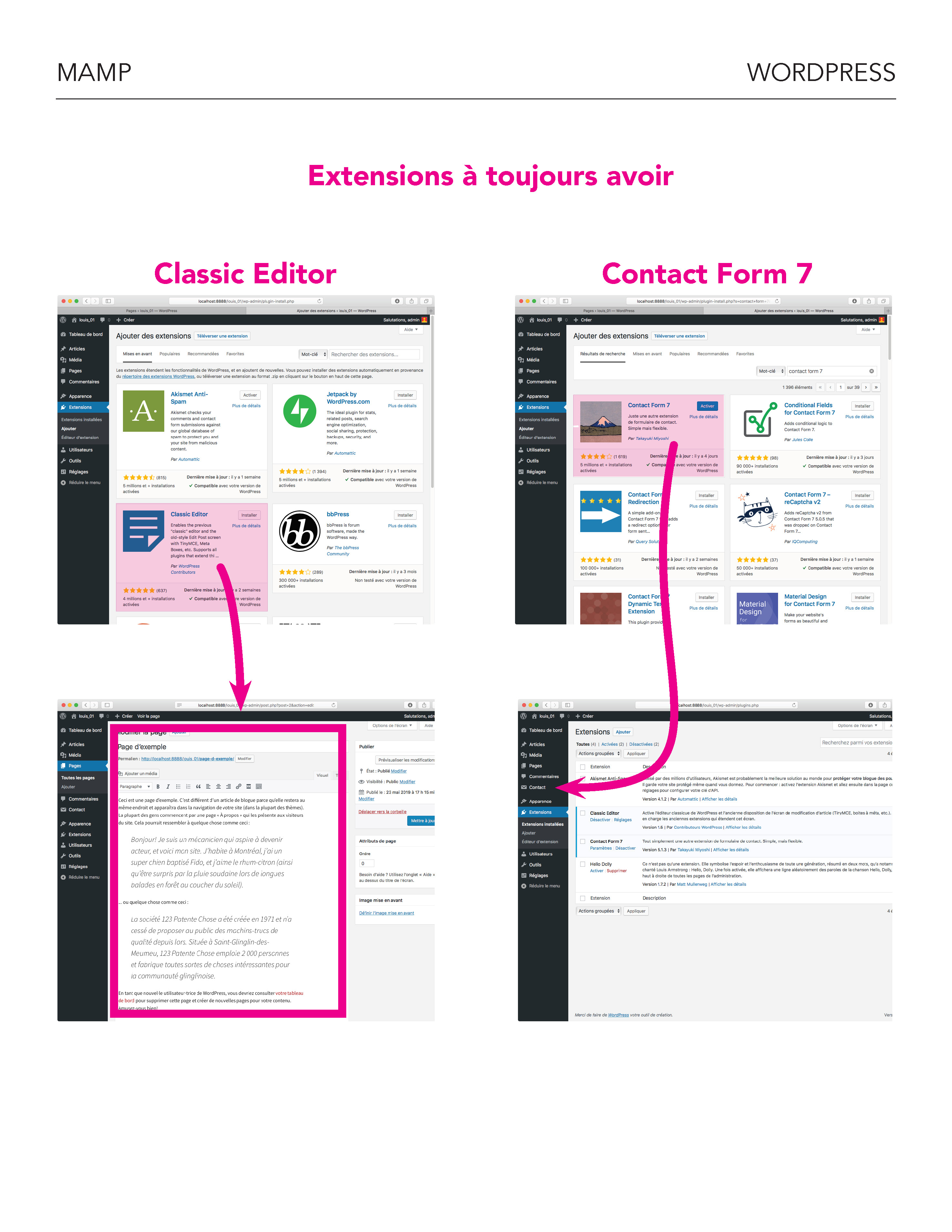
- Ajouter des extensions pour personnaliser le thème
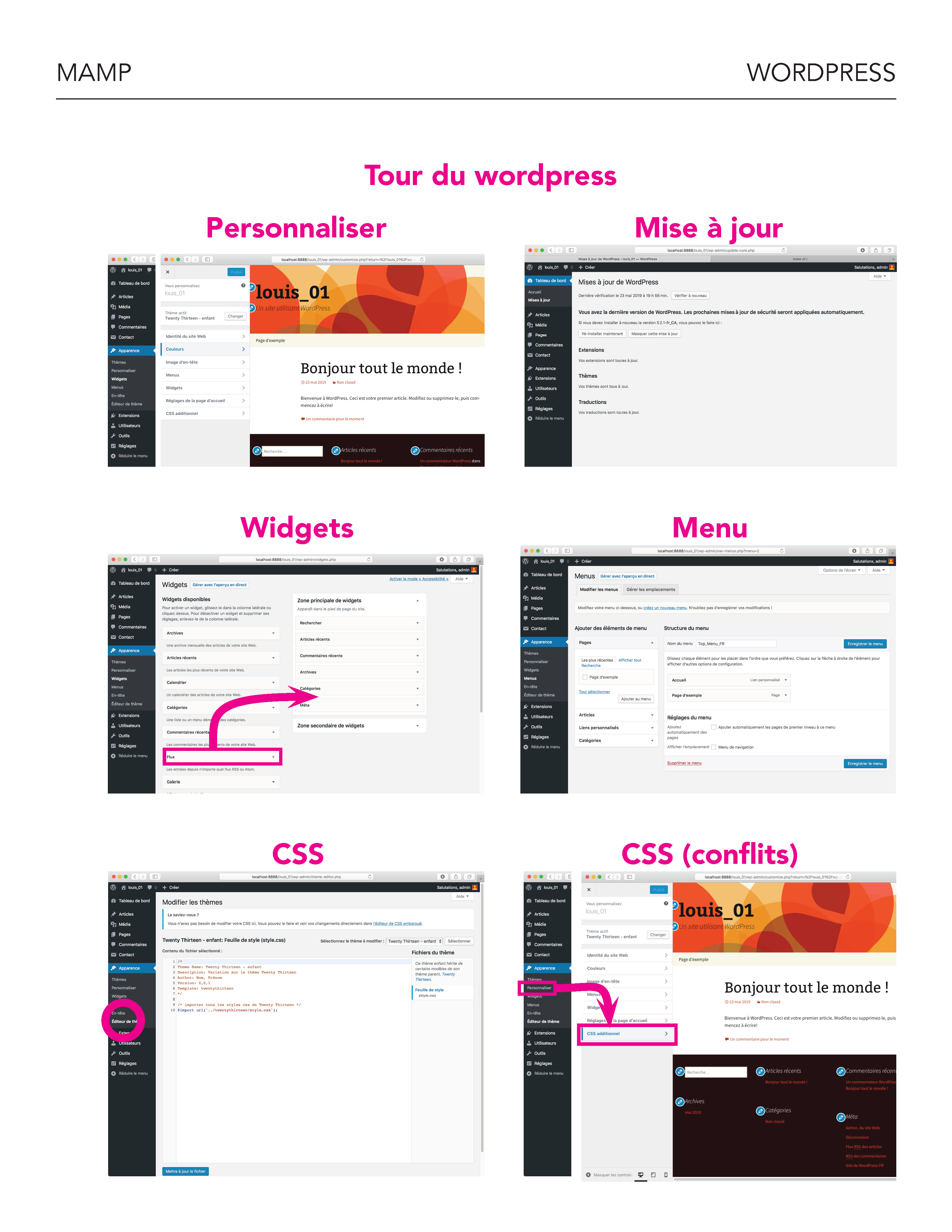
- Modifier les css pour personnaliser le thème
- Créer le menu d’après l’arborescence fournie
- Construire les pages d’après les demandes du client
- Intégrer l’animation et la vidéo plus tard
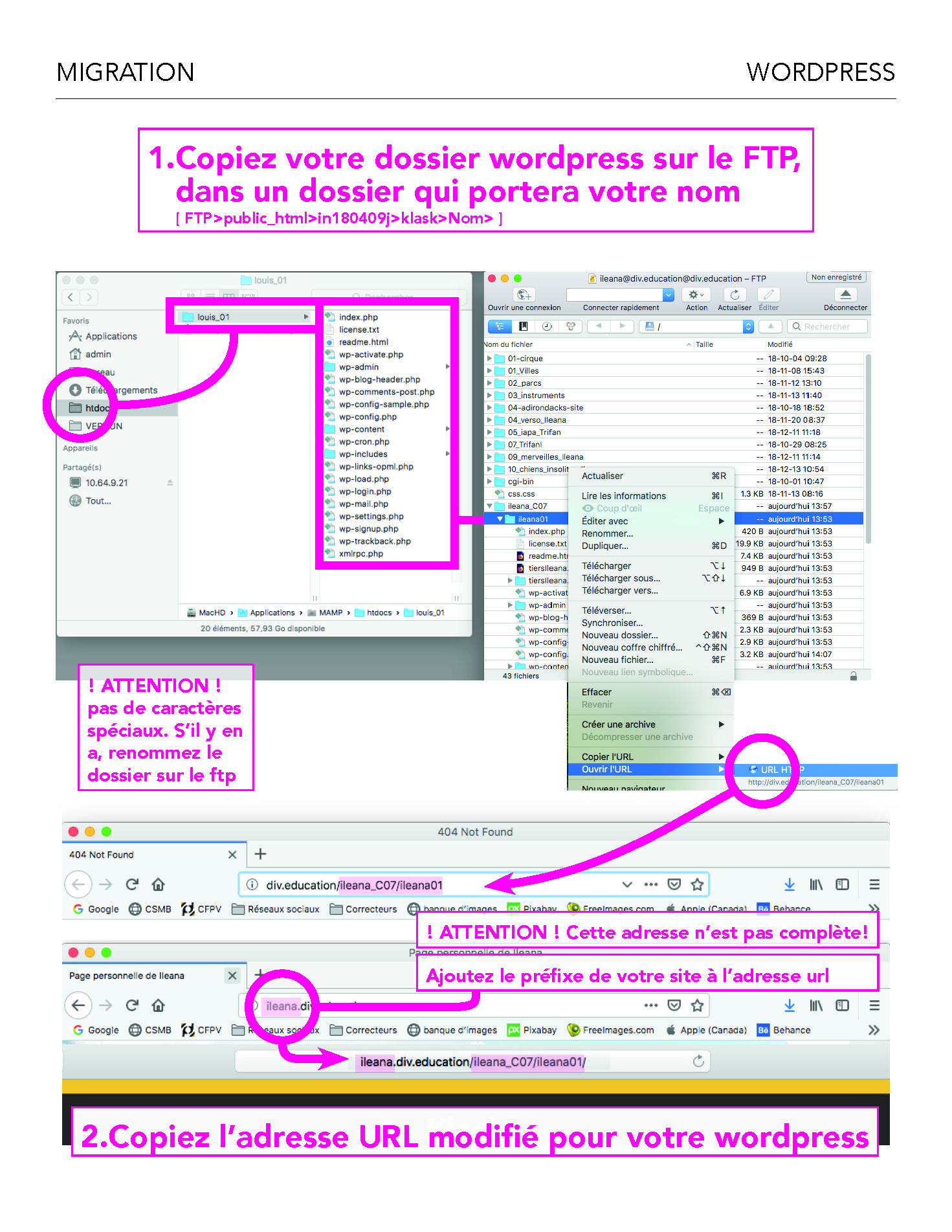
- Faire la migration de votre ordinateur au serveur
- Créer des mockups pour présentation
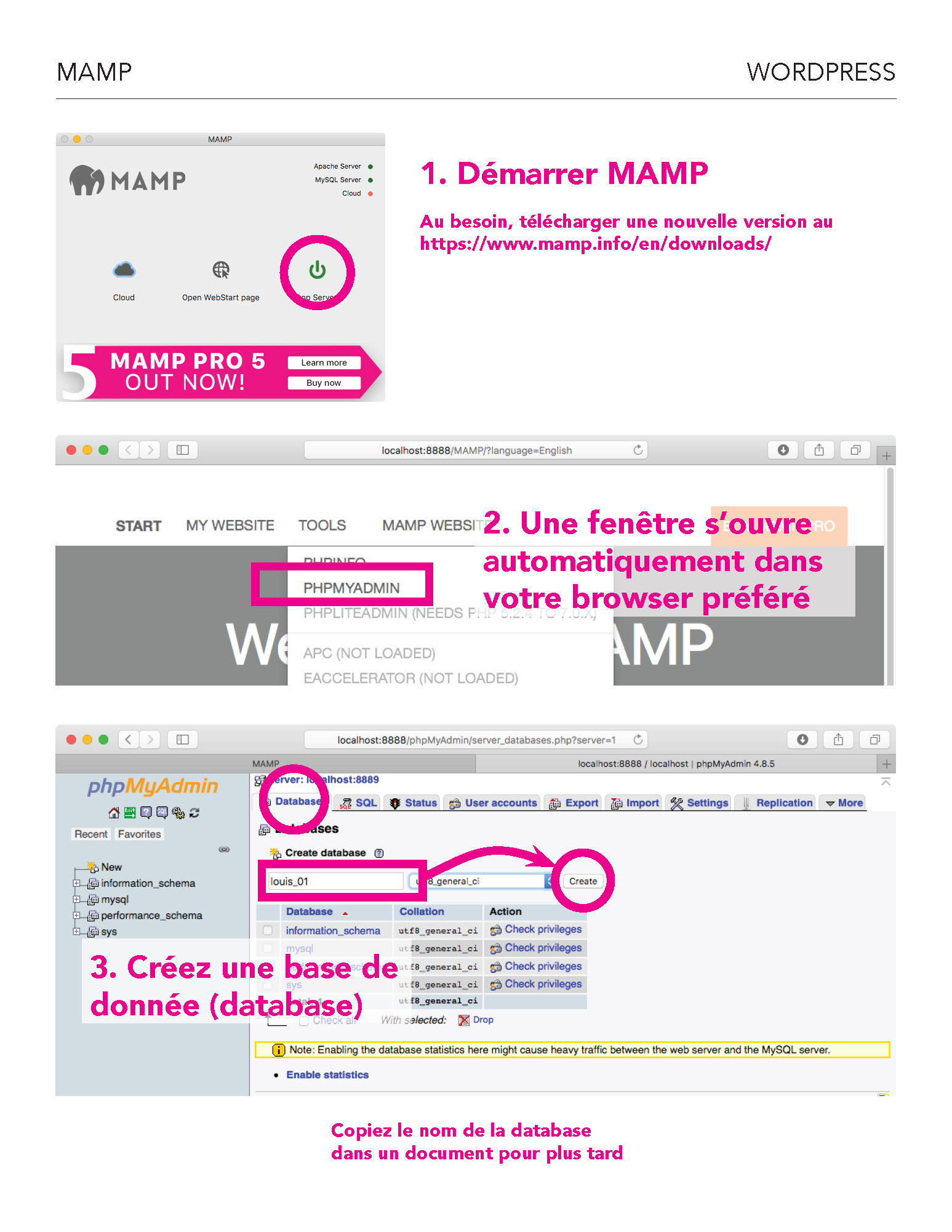
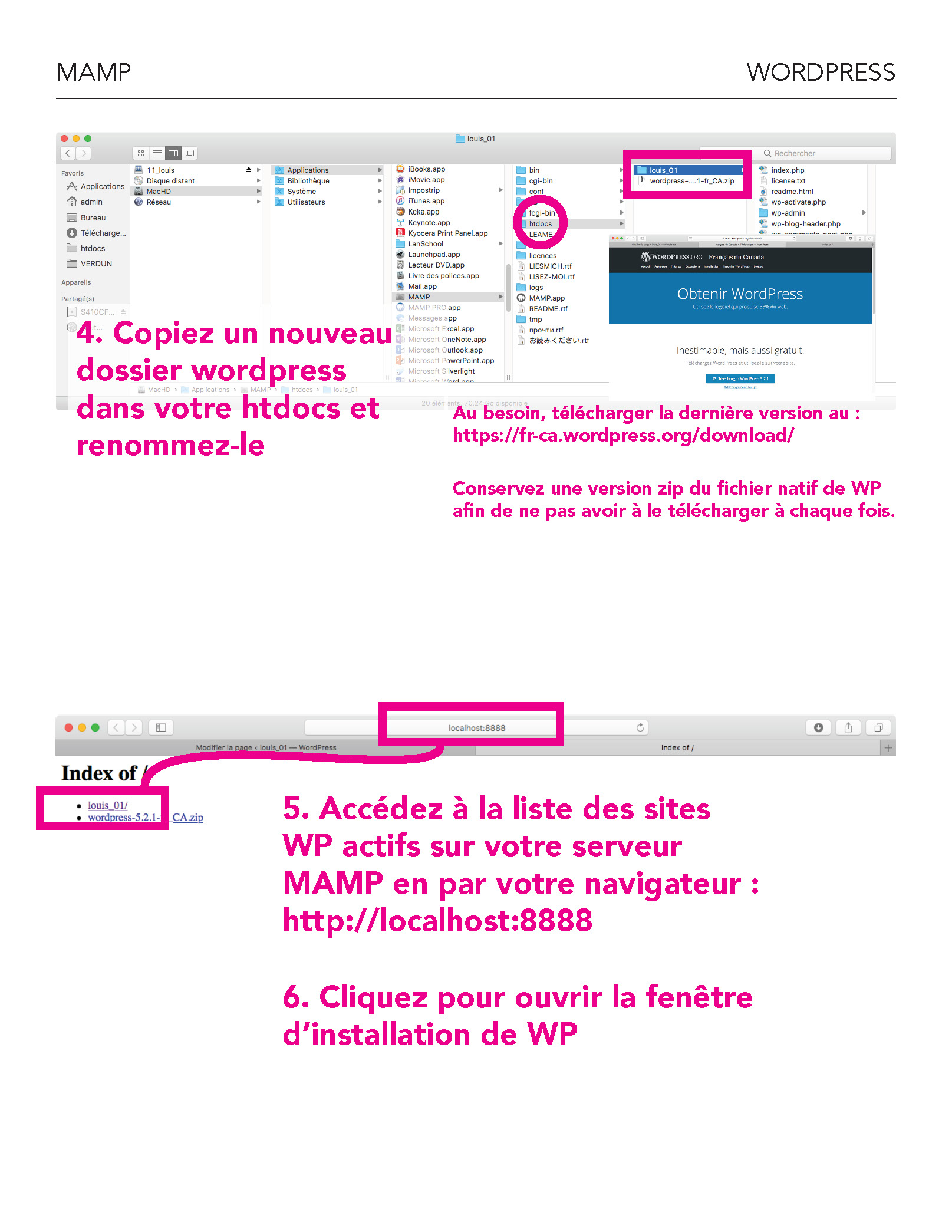
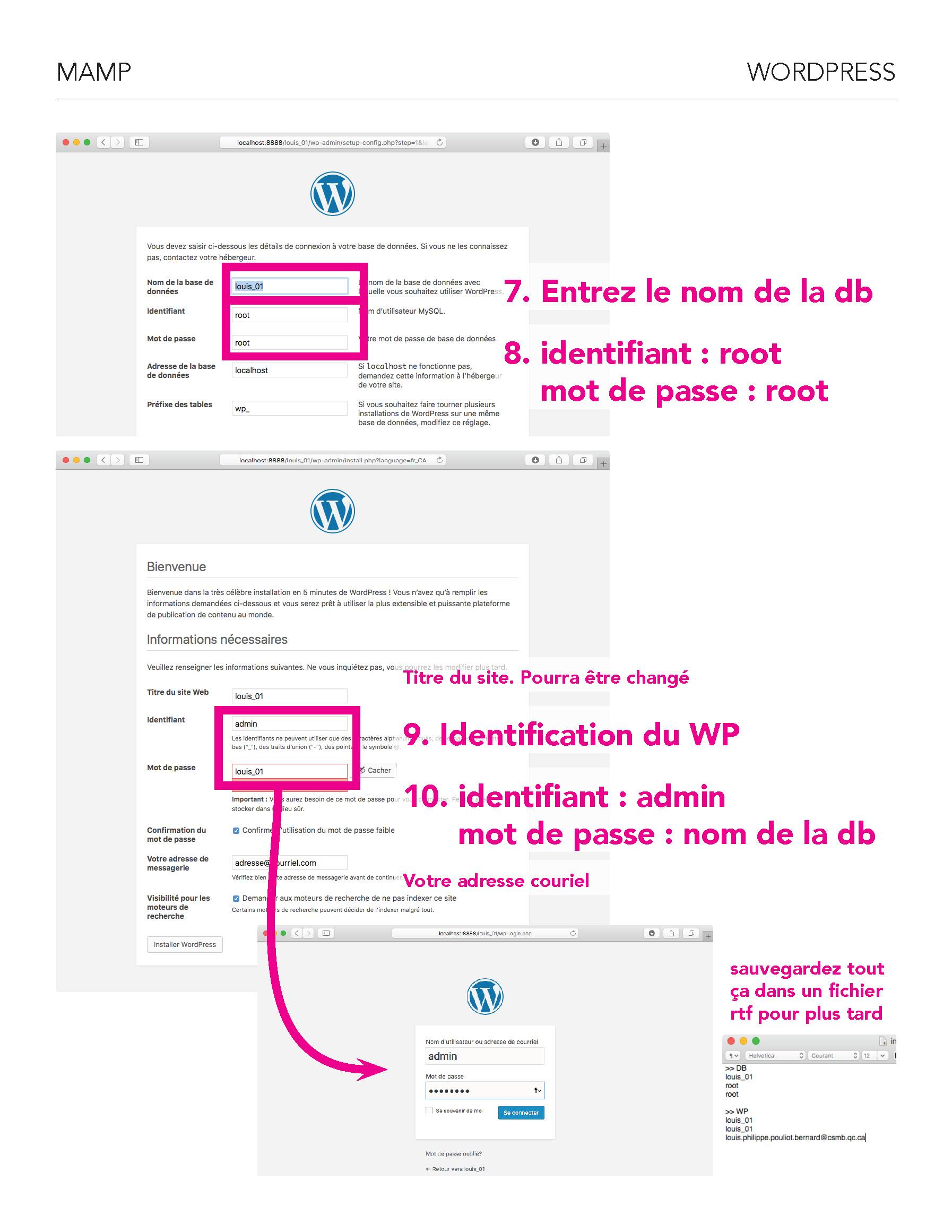
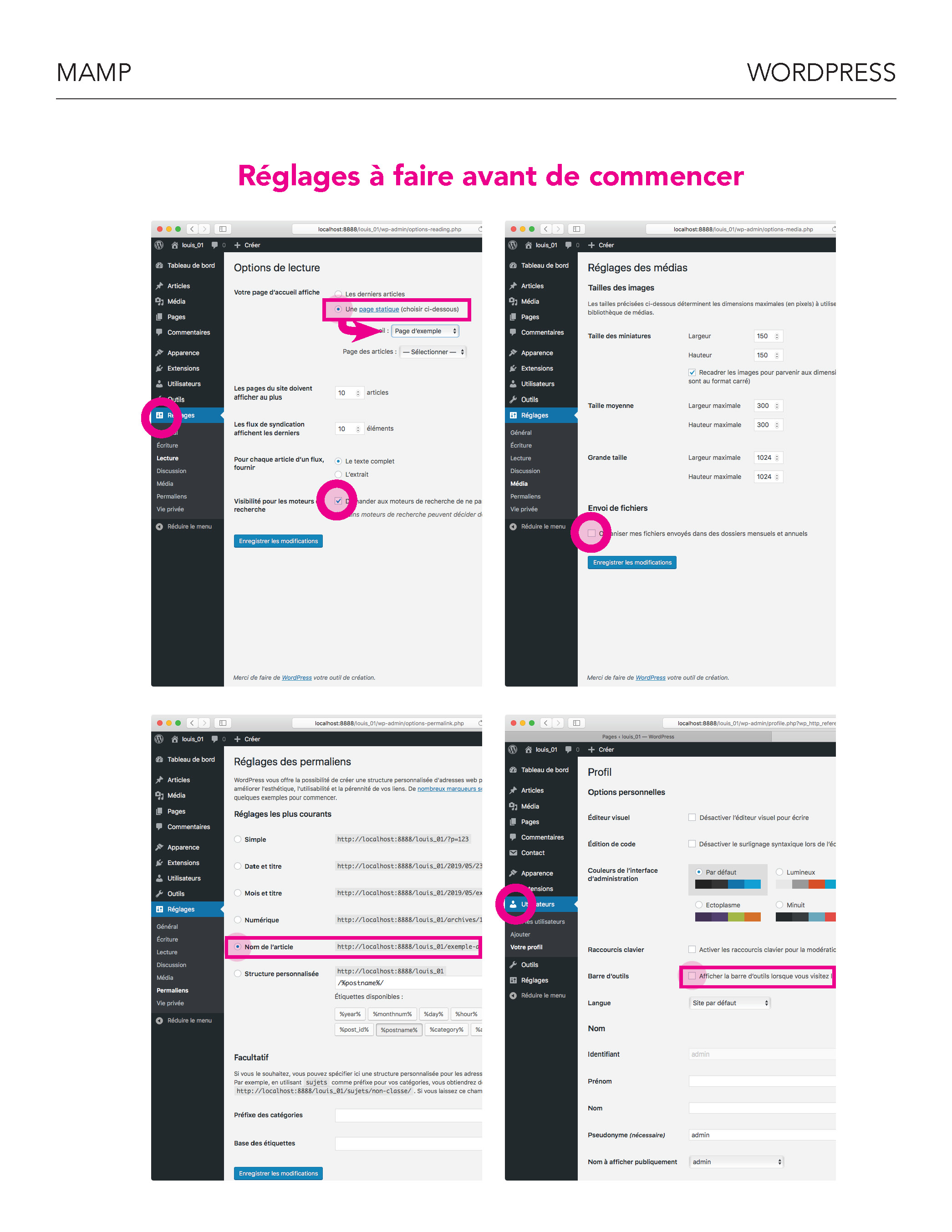
Procédure : Installation [MAMP+WP]

Au besoin, télécharger une nouvelle version au https://www.mamp.info/en/downloads/

Au besoin, télécharger la dernière version au : https://fr-ca.wordpress.org/download/



/*
Theme Name: Twenty Thirteen – enfant Description: Variation sur le thème Twenty Thirteen
Author: Nom, Prénom
Version: 0,0,1
Template: twentythirteen
*/
/* importer tous les styles css de Twenty Thirteen */
@import url(‘../twentythirteen/style.css’);


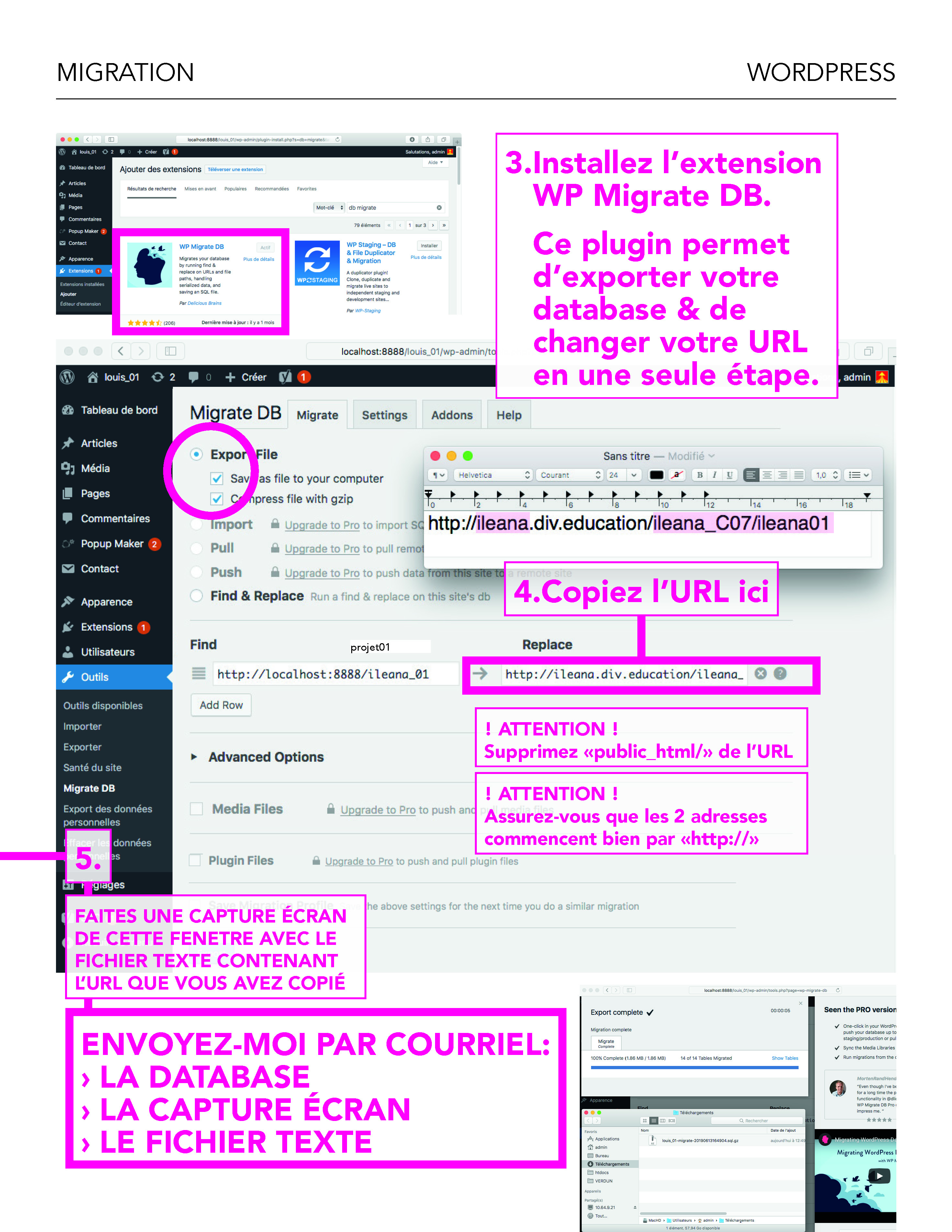
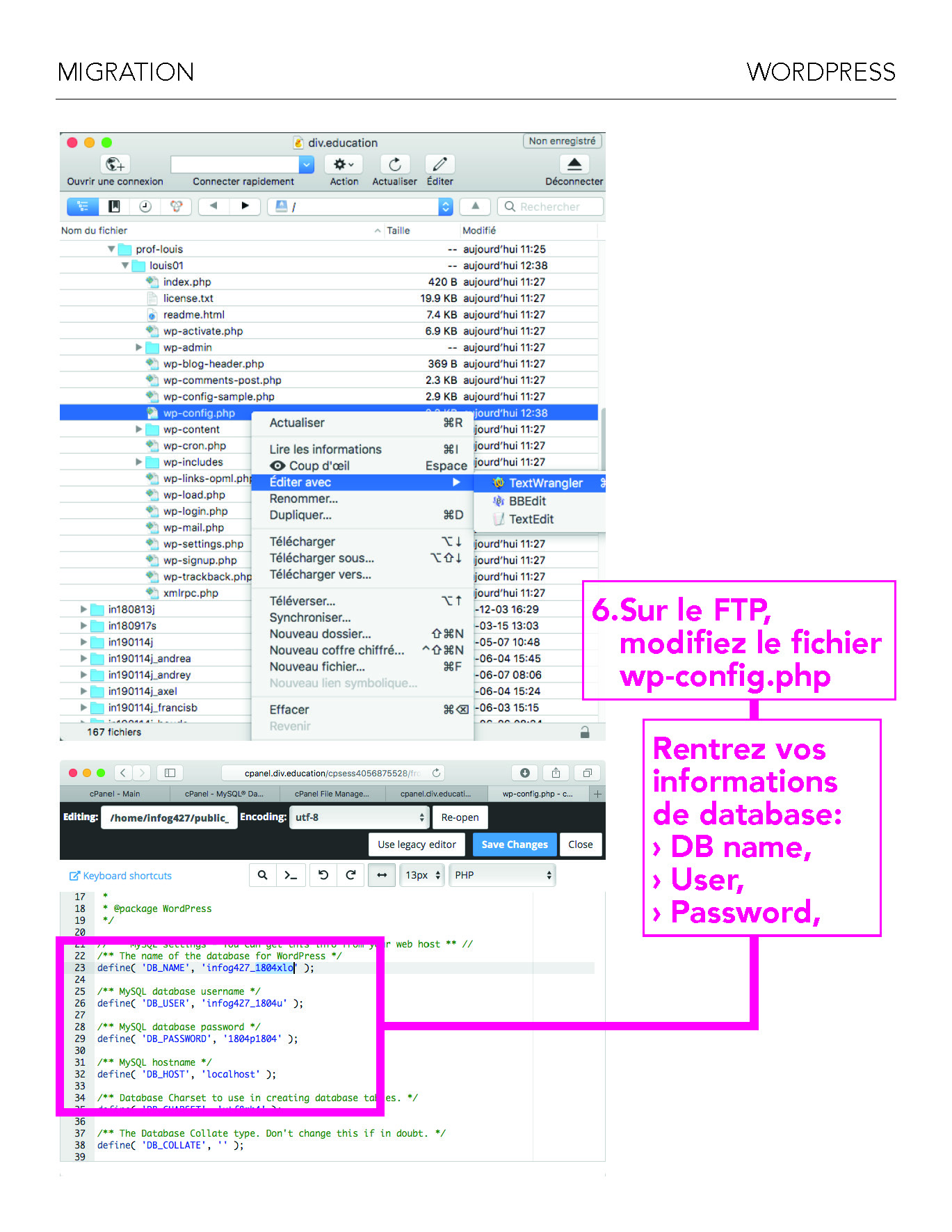
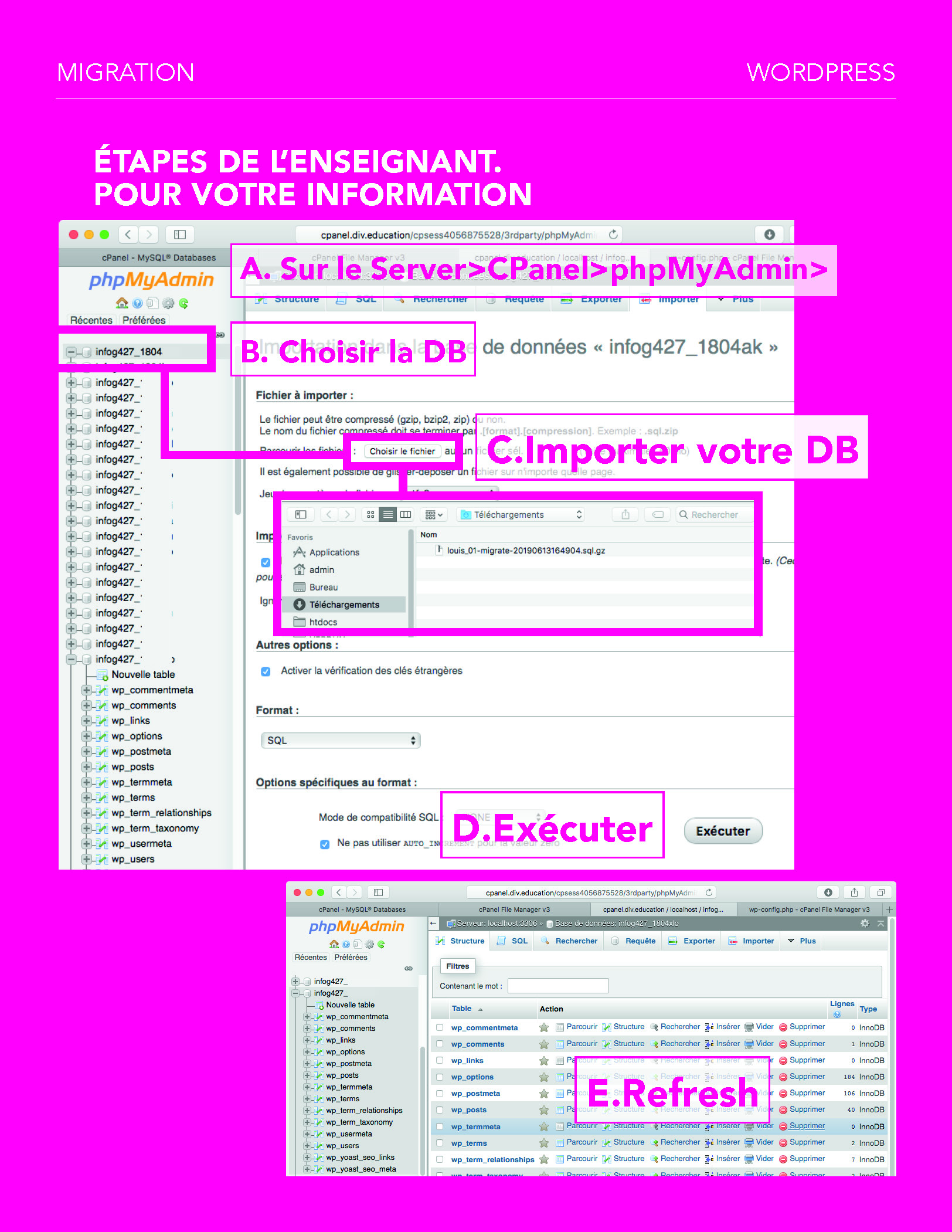
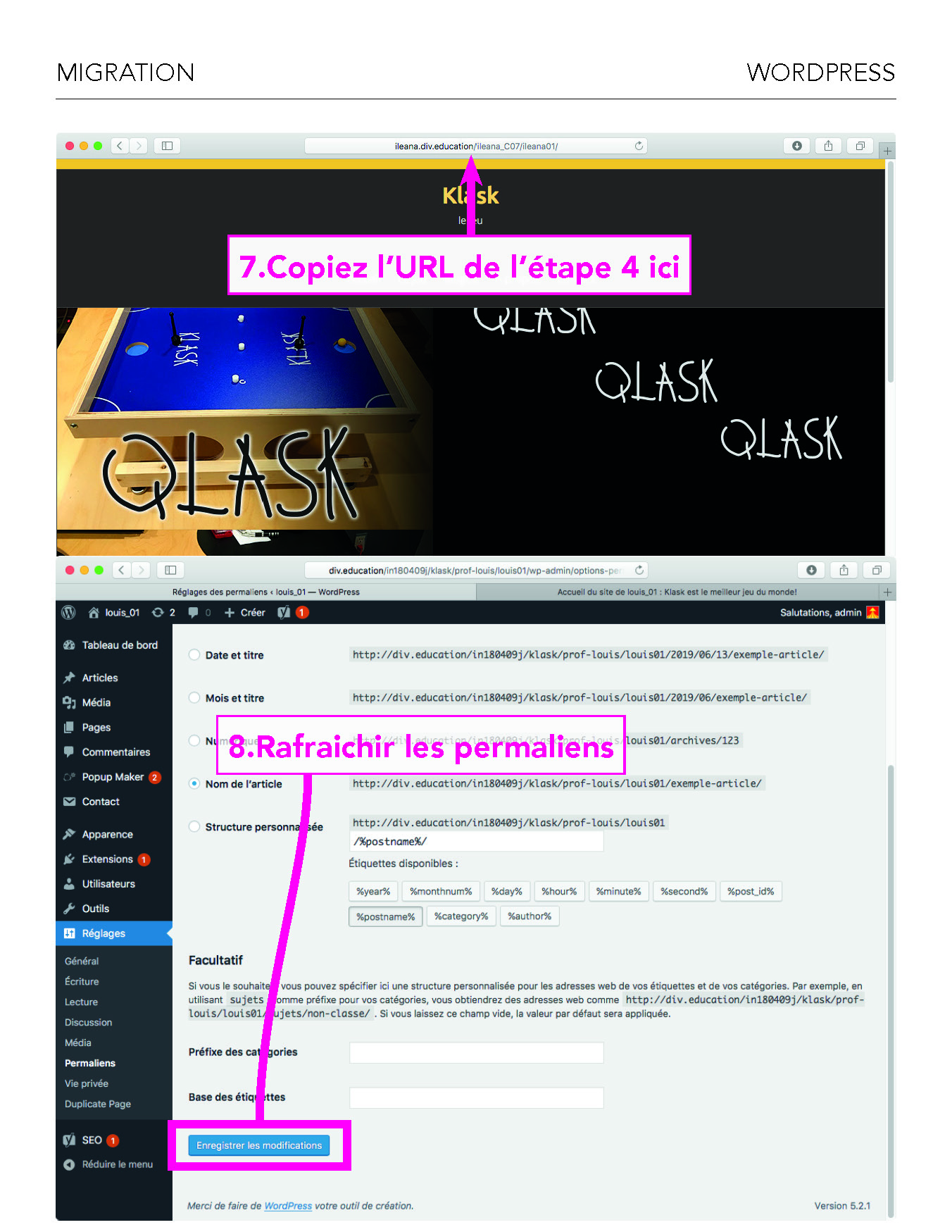
Procédure : Migration





WP : EXTENSIONS
Rechercher les extensions par le site de wordpress.org/plugins vous permettra, en plus de meilleurs filtres permettant de trouver, mais aussi de télécharger le plugin pour le conserver.
WP : THÈMES
Acheter des thèmes permet d’avoir le meilleur de wordpress. La majorité possèdent un système de construction de page [page builder] qui inclue de nombreuses options.
Le site themeforest.net est l’un des nombreux sites qui agit comme intermédiaire.
Fiez-vous au ratio : nombre de vente / date de création pour savoir si le thème est fiable.
Vérifiez la compatibilité et les modules utilisés.
Les prix varient entre 10$ et 100$.
! ATTENTION !
Il y a des thèmes de développeurs qui sont destinés à ceux qui veulent tout personnaliser.
Et il y a des thèmes pour les particuliers qui n’y connaissent rien et qui veulent seulement changer les images.
Faites bien la différence avant d’acheter sinon vous pourriez avoir de mauvaises surprises!
Sites Multilangue
Utilitaires
Améliorez les performances de WordPress en ajoutant des commandes au WP-Config
ImageOptim : Permet de compresser le code des images
CSS
Forcer la commande
.class { aaa:bbb !important; }
Cacher un élément
.class { display: none; }
Si le CSS du style.css du thème enfant ne fonctionne pas;
vérifiez sur internet si le thème ne requiert pas une commande spéciale afin de créer le thème-enfant.
Si ça ne fonctionne pas, essayez de le mettre dans apparence > personnaliser > ajout de CSS. Il se peut que le thème force son CSS et crée un conflit avec WordPress.
FAQ
Rafraîchir la page en effaçant la CACHE
› Safari : cmd + R ou shift + click ravraichir
› Firefox : cmd + shift + R
Tester le responsive
› Safari : cmd + ctrl + R
Calculer les pixels
› Safari : cmd + shift + 4
Comment changer l’ordre des article?
› Les articles sont classé en ordre de parution. Logique pour un blog. Pour changer cet ordre, simplement changer la date de parution!
Le site fonctionne mais les liens des boutons du menu de navigation sont brisés.
› Allez rafraîchir les permaliens
Vous avez perdu votre mot de passe WP?
› vous pouvez changer votre mot de passe par la database en suivant ces étapes simples.
